A través de este post queremos trasladarte 4 razones de las que pocas guías SEO hablan, pero que consideramos concluyentes a la hora de decidir si incorporar o no el atributo ALT en tu sitio web. Comenzamos por el principio, ¿sabes qué es y para qué se utiliza la etiqueta ALT?
A través de este post queremos trasladarte 4 razones de las que pocas guías SEO hablan, pero que consideramos concluyentes a la hora de decidir si incorporar o no el atributo ALT en tu sitio web. Comenzamos por el principio, ¿sabes qué es y para qué se utiliza la etiqueta ALT?
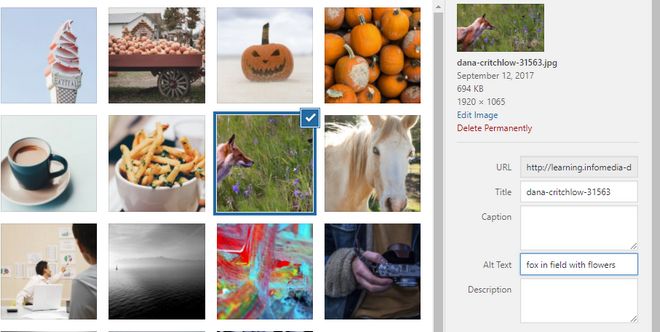
La etiqueta ALT (en inglés Alternative Text) es texto que describe una imagen en una página web a través de lenguaje de programación HTML. Este atributo se coloca directamente en la etiqueta de la imagen y sirve para que, si esta última no se puede mostrar por cualquier motivo, informar a través de este texto alternativo sobre qué trata. La etiqueta ALT, sin embargo, no es un elemento visible para el internauta. Ahora bien, ¿por qué es tan importante hacer uso de la etiqueta ALT?
Aquí van nuestras 4 razones:
1. Facilitamos la labor a los lectores de pantalla.
Millones de personas con algún tipo de problema visual consumen contenido online a través de lectores de pantalla. Estas herramientas funcionan trasladando el contenido de la web, incluidas las imágenes, a formato audio. Si la web en cuestión no tiene incorporada la etiqueta ALT, imposibilitamos a estos lectores comunicar el contenido de la imagen al usuario, que muchas veces resulta relevante para entender el texto de contenido. Por lo general, se saltan estas imágenes, o peor aún, leen nombres de archivos de imagen largos y totalmente inútiles que generan frustración en nuestro usuario.
Google habla de la importancia sobre esta cuestión en su manual de ayuda.
2. Las etiquetas ALT ayudan a Google a comprender la temática de tu página o blog.
Google posiciona nuestra web visitándola esporádicamente y, entre otras cosas, clasificando rápidamente la temática de nuestro sitio. ¿y como clasifica la temática? Detectando ágilmente las palabras clave y su contexto. Te pongo un ejemplo para entender esto: si lee varias palabras clave como rosa, margarita, petunia y orquídea, sabrá que estamos hablando de tipos de flores y lo clasificará en su índice interno como “web relacionada con temática flores”

¿Y que relación tiene esto con la etiqueta ALT? Porque a veces, el contexto y las palabras clave están encerradas en imágenes que Google no puede leer. El uso de texto alternativo ayuda a Google a entender estas imágenes, lo que lleva a una mejor comprensión de tus páginas y su contenido, y eso contribuye en definitiva a un mejor posicionamiento orgánico de tu web.
3. Puede ayudarte a atraer tráfico web desde otra vía: Google Imágenes.
El explorador de imágenes de Google es el segundo motor de búsqueda más grande del mundo. Es responsable del 20,45% de todas las búsquedas en línea, poniéndolo por delante de Youtube, Bing y otros motores de búsqueda combinados. Esto significa que hay una oportunidad de conducir el tráfico a tu web desde Google Images. Pero para ello tus imágenes han de estar bien posicionadas en la herramienta. La etiqueta ALT permite mejorar dicho posicionamiento, adelantando a aquellas otras que no hacen uso del atributo.
Te pongo un ejemplo: hace algún tiempo en Noergia logramos posicionar fuertemente una imagen en Google Images. El mérito se debía simplemente a haberla etiquetado con el atributo ALT=Plantas. Como consecuencia, conseguimos generar alrededor de 10.000 visitas en un mes solo con aquellos internautas que accedían desde la propia foto en Google Images.
Así que no dudes y ¡aprovecha las posibilidades que te ofrece Google Images para mejorar tu tráfico web!
4. El atributo ALT funciona como anchor text de las imágenes.
El anchor text es aquella palabra o conjunto de palabras que funcionan de botón, sobre las que hacemos click y nos redirigen a otras páginas. Podemos incluir anchor text en el contenido de nuestro sitio, pero también podemos incluirlos sobre las imágenes a través del atributo ALT.
Google es claro al respecto: si decides usar una imagen como enlace, rellenar su texto alternativo nos ayuda a entender más sobre la página a la que estás enlazando, repercutiendo positivamente en el posicionamiento SEO.
El texto ALT de anclaje para imágenes ha de ser igual que si estuvieras escribiendo el anchor text para un enlace de texto.
En definitiva, es bien sabido que la etiqueta ALT constituía un factor clave de posicionamiento SEO en cuanto a que ayudaba a mejorar la usabilidad y experiencia de usuario, favorecía al robot indexador de Google detectar la temática de nuestro sitio…. pero nuestra pretensión mediante este post es darle una pequeña vuelta de rosca y ampliar ligeramente la información al respecto.